Mobile Friendly Websites
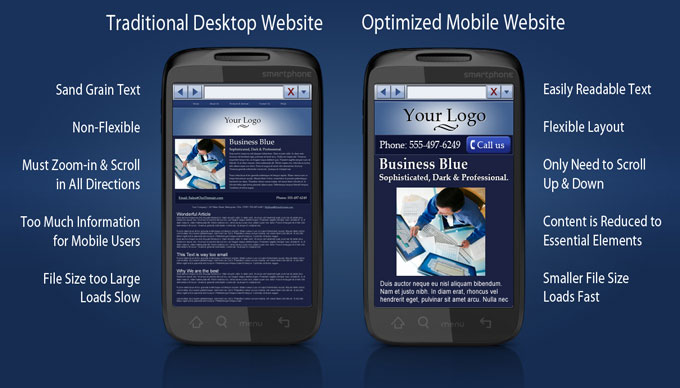
The graphic below shows the difference between a traditional website and a mobile friendly one:

Mobile Friendly Websites make it easier for smartphone users to use your website. This is important because more and more people are browsing the web with smartphones.
So How Do I Get A Mobile Friendly Site?
3 options:
1. Create a completely separate version of website (Two separate versions of the site. This makes website hard to maintain, because you have to make any changes to your website in 2 places. ) 2. Create an adaptive layout (Easier to maintain, because all changes only have to be made once. However you'll need a professional to set it up for you.) 3. Build a mobile landing page
(This is the least expensive option. You basically build one mobile page with all the basics. You can can do this yourself.)

Mobile Landing Page
For customers that want to make a mobile website themselves, the easiest way to accomplish this is use one of our mobile templates.
Ask yourself "If I were my customer, what would I want from this mobile website?" Good things to include are: Hours of Operation, Address, and Contact Information, as well as any useful information about your business. It's also a good idea to make a link to the full site.
Online Coupon & QR-Codes
EZ-NetTools has a really nice setup to help you make online coupons. Our QR-Code Creator can make linking to your mobile webpages a breeze.
|